さて、完成したスクリプトなのですがこれを自分だけで使う場合はこれでOKです。もし自分以外の人が使うとなるとちと問題ありです。というのもこのスクリプトはセルが選択されているというのが前提になっています。もしドキュメントが開いてなければ?もしなにも選択されていなければ?
ここではエラー処理を加えるというお話をします。
せうぞーさんのブログはわざとエラー処理を入れていません。エラー処理を入れると一気に行数が増えて肝心な部分が見にくくなるからです。
//エラー処理
//ダイアログ表示のおまじない
app.scriptPreferences.userInteractionLevel=1699311169;
main();
function main(){
if (app.documents.length == 0){
alert("ドキュメントを開いてください");
return;
}
if (app.selection.length == 0){
alert("セルを選択してください");
return;
}
myDocu = app.activeDocument;
mySele = myDocu.selection;
for(var s = 0; s<app.selection.length; s++){
table_choutai(app.selection[s]);
}
}
function table_choutai(myObj){
var seltype = myObj.constructor.name
if(seltype == "Cell"){
table_choutai2(myObj);
}
}
//ここから下が市川せうぞーさんの名もないテクノ手を参考にしています。
function table_choutai2(myObj){
for (var i = 0; i < myObj.cells.length; i++) {
var txtObj = myObj.cells[i];
var danraku = txtObj.paragraphs[-1];
var gyou = txtObj.lines[-1];
for (var w=danraku.horizontalScale; w >= 10; w--){
txtObj.recompose();//★ここ
var danraku_str = danraku.contents;
var gyou_str = gyou.contents;
if (danraku_str == gyou_str) {break}
danraku.horizontalScale = w;
}
}
}
//エラー処理
//ダイアログ表示のおまじない
app.scriptPreferences.userInteractionLevel=1699311169;
main();
ダイアログ表示のおまじないはおまじないなので入れておいて下さい。
ダイアログが表示されないスクリプトを未然に防いでくれます。
main();
でコマンド(サブルーチン)main();を呼び出しています。();が付くのはコマンド(サブルーチン)でしたね。
function main(){
ここがコマンド(サブルーチン)mainのスタートです。
if (app.documents.length == 0){
alert("ドキュメントを開いてください");
return;
}
もしドキュメントが0ならメッセージを出して終了します。
alert("ドキュメントを開いてください");もコマンド(サブルーチン)です。
();がついてるでしょ。
return;はコマンド(サブルーチン)から処理を抜けます。
if (app.selection.length == 0){
alert("セルを選択してください");
return;
}
こちらは選択されていなければメッセージを出します。
myDocu = app.activeDocument;
mySele = myDocu.selection;
for(var s = 0; s<app.selection.length; s++){
table_choutai(app.selection[s]);
}
}
ここで選択されているものを取り出しています。
for文がありますが、これは選択は1つだけとは限らないからです。
InDesignは何個も選択できますよね。選択の数だけ繰り返します。
でも、まだ問題があります。選択されているものがセルとは限らないのです。
なので次のtable_choutai(app.selection[s]);を呼び出しています。
コマンド(サブルーチン)のtable_choutaiにapp.selection[s]なので選択されたものを1つづつ送っています。
function table_choutai(myObj){
var seltype = myObj.constructor.name
if(seltype == "Cell"){
table_choutai2(myObj);
}
}
このコマンド(サブルーチン)table_choutaiは選択されたものが何かを調べるコマンド(サブルーチン)です。変数 seltype に選択された物のタイプを入れてもしセルなら次のコマンド(サブルーチン)table_choutai2を呼び出します。(myObj);のmyObjには送られて綺羅選択が入っていますので、それもそのまま次のコマンド(サブルーチン)table_choutai2に送ります。セルでないものが選択されていた場合は処理をしません。
//ここから下が市川せうぞーさんの名もないテクノ手を参考にしています。
function table_choutai2(myObj){
for (var i = 0; i < myObj.cells.length; i++) {
var txtObj = myObj.cells[i];
var danraku = txtObj.paragraphs[-1];
var gyou = txtObj.lines[-1];
for (var w=danraku.horizontalScale; w >= 10; w--){
txtObj.recompose();//★ここ
var danraku_str = danraku.contents;
var gyou_str = gyou.contents;
if (danraku_str == gyou_str) {break}
danraku.horizontalScale = w;
}
}
}
コマンド(サブルーチン)table_choutai2は先ほどカスタマイズしたスクリプトとほとんど同じです。先ほどと違うのは選択範囲を取り出していません。選択はもう一段階前のコマンド(サブルーチン)で調べているからです。ここでは送られてきた選択(セル)を処理しています。

























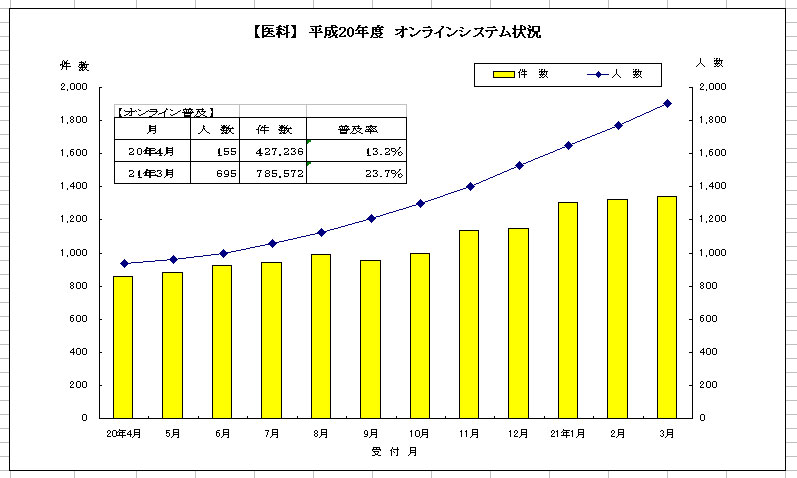
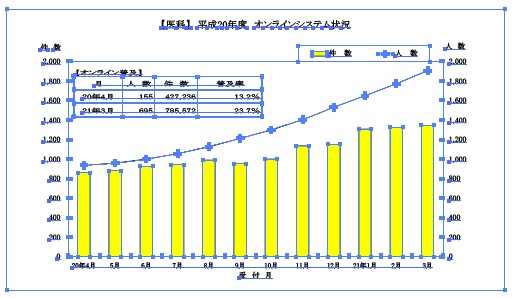
 エクセルのグラフ。きれいに作っていますね。
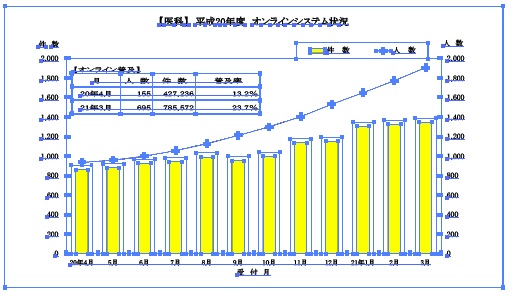
エクセルのグラフ。きれいに作っていますね。 Illustratorに持っていくとクリッピングマスクだらけ
Illustratorに持っていくとクリッピングマスクだらけ ボールド文字はこんな感じ
ボールド文字はこんな感じ スクリプト後。少しすっきりします。
スクリプト後。少しすっきりします。 あらかじめIllustratorで重ね具合をトラッキングで設定しておく
あらかじめIllustratorで重ね具合をトラッキングで設定しておく 実行するとこんなふうに文字を重ねます。
実行するとこんなふうに文字を重ねます。 左揃えだと逆に重なります。
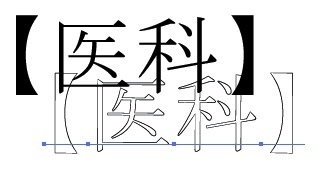
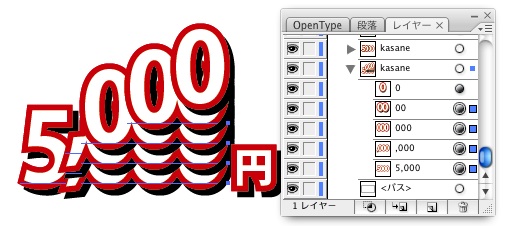
左揃えだと逆に重なります。 種明かしはこんなふうに文字を重ねているだけです。
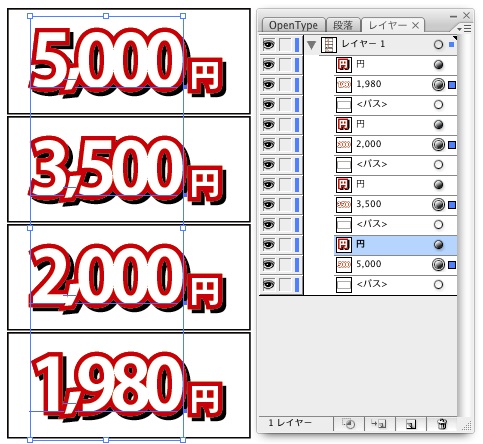
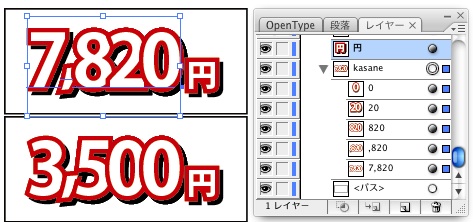
種明かしはこんなふうに文字を重ねているだけです。 文字を変えたい場合は一番下の値段を打ち変えます。(見えにくいですが)
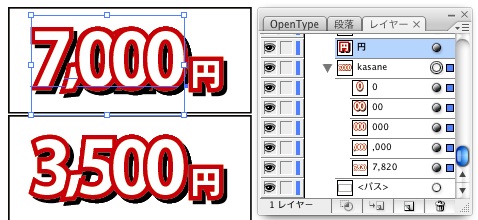
文字を変えたい場合は一番下の値段を打ち変えます。(見えにくいですが) kasaneグループを選択して実行すると、このように内容が更新されます。
kasaneグループを選択して実行すると、このように内容が更新されます。