Photoshopのスクリプトを調べていたらScriptListenerというのがあり、アクションのログをJavaScriptで書き出してくれるということが分かりました。
●ScriptListener のインストール
Adobe Photoshop CS4/Scripting/Utilities/ScriptingListener.plugin
を
Adobe Photoshop CS4/Plug-Ins/Automate
にコピーする
Photoshopを再度起動
●ログをとる
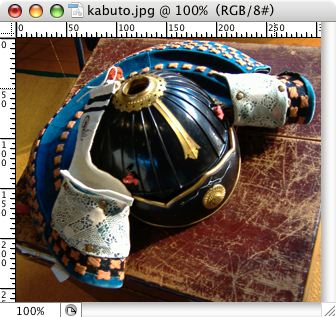
ドキュメントを開いた状態でアクション作成し「記録」する。
スクリプトログファイルがデスクトップに保存されます。
保存されたログは下記のようなもの。
クリッピングパスを選択して選択範囲の反転、選択範囲を消去というアクション。
うーん。これならスクリプト書いた方がいいなぁ。
// =======================================================
var idOpn = charIDToTypeID( "Opn " );
var desc1 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
desc1.putPath( idnull, new File( "/Users/takeuchig5/Desktop/001103" ) );
executeAction( idOpn, desc1, DialogModes.NO );
// =======================================================
var idslct = charIDToTypeID( "slct" );
var desc2 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref1 = new ActionReference();
var idPath = charIDToTypeID( "Path" );
ref1.putName( idPath, "パス 1" );
desc2.putReference( idnull, ref1 );
executeAction( idslct, desc2, DialogModes.NO );
// =======================================================
var idsetd = charIDToTypeID( "setd" );
var desc3 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref2 = new ActionReference();
var idChnl = charIDToTypeID( "Chnl" );
var idfsel = charIDToTypeID( "fsel" );
ref2.putProperty( idChnl, idfsel );
desc3.putReference( idnull, ref2 );
var idT = charIDToTypeID( "T " );
var ref3 = new ActionReference();
var idPath = charIDToTypeID( "Path" );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref3.putEnumerated( idPath, idOrdn, idTrgt );
desc3.putReference( idT, ref3 );
var idVrsn = charIDToTypeID( "Vrsn" );
desc3.putInteger( idVrsn, 1 );
var idvectorMaskParams = stringIDToTypeID( "vectorMaskParams" );
desc3.putBoolean( idvectorMaskParams, true );
executeAction( idsetd, desc3, DialogModes.NO );
// =======================================================
var idInvs = charIDToTypeID( "Invs" );
executeAction( idInvs, undefined, DialogModes.NO );
// =======================================================
var idDlt = charIDToTypeID( "Dlt " );
executeAction( idDlt, undefined, DialogModes.NO );