■■■このスクリプトについて■■■
InDesignCS4に見開きで作られたPDFをいい感じに配置していきます。
ドキュメントを開いて実行してください。
おそらく他のバージョンのInDesignでも動くと思います。
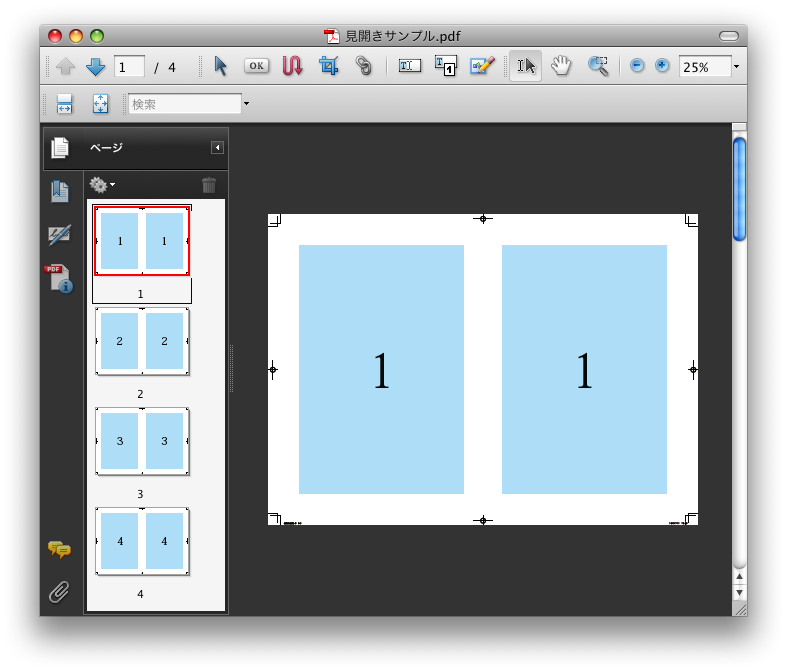
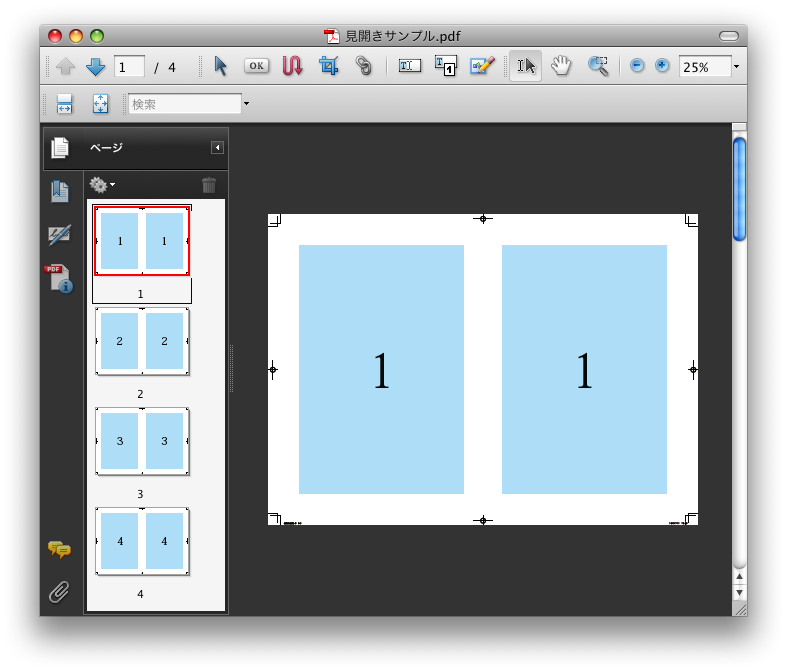
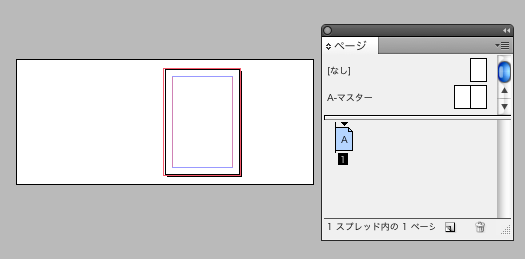
 このように見開きで作られたPDFが入稿したとします。
このように見開きで作られたPDFが入稿したとします。
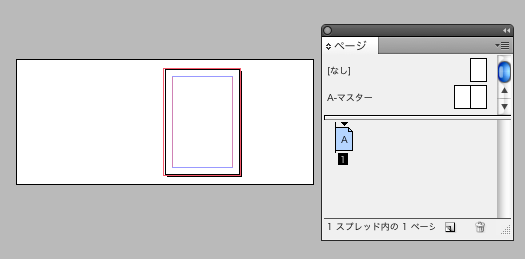
 まず新規ドキュメントを適切なサイズで作ってスクリプトを実行します。
まず新規ドキュメントを適切なサイズで作ってスクリプトを実行します。
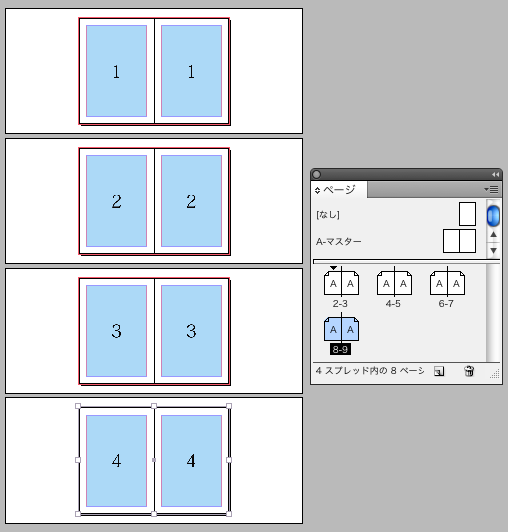
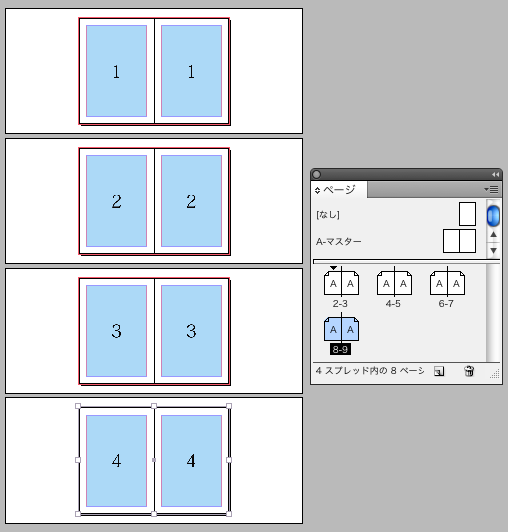
 こんなふうにいい感じに配置します。
■■■使い方■■■
スクリプトパレットの「pdf配置見開き.jsx」をダブルクリックします。
配置したいPDFファイルを聞いてきますので選択してください。
新規ドキュメントを見開きで1ページだけ作った状態でスクリプトを動かすと
見開きに1ページ分のPDFを配置していきます。
ダウンロードはこちら
PDF06.zip
InDesign52
こんなふうにいい感じに配置します。
■■■使い方■■■
スクリプトパレットの「pdf配置見開き.jsx」をダブルクリックします。
配置したいPDFファイルを聞いてきますので選択してください。
新規ドキュメントを見開きで1ページだけ作った状態でスクリプトを動かすと
見開きに1ページ分のPDFを配置していきます。
ダウンロードはこちら
PDF06.zip
InDesign52
 このように見開きで作られたPDFが入稿したとします。
このように見開きで作られたPDFが入稿したとします。
 まず新規ドキュメントを適切なサイズで作ってスクリプトを実行します。
まず新規ドキュメントを適切なサイズで作ってスクリプトを実行します。
 こんなふうにいい感じに配置します。
■■■使い方■■■
スクリプトパレットの「pdf配置見開き.jsx」をダブルクリックします。
配置したいPDFファイルを聞いてきますので選択してください。
新規ドキュメントを見開きで1ページだけ作った状態でスクリプトを動かすと
見開きに1ページ分のPDFを配置していきます。
ダウンロードはこちら
PDF06.zip
InDesign52
こんなふうにいい感じに配置します。
■■■使い方■■■
スクリプトパレットの「pdf配置見開き.jsx」をダブルクリックします。
配置したいPDFファイルを聞いてきますので選択してください。
新規ドキュメントを見開きで1ページだけ作った状態でスクリプトを動かすと
見開きに1ページ分のPDFを配置していきます。
ダウンロードはこちら
PDF06.zip
InDesign52
//ダイアログ表示のおまじない
app.scriptPreferences.userInteractionLevel=1699311169;
if (app.documents.length != 0){
app.activeDocument.sections[0].continueNumbering = false;
app.activeDocument.sections[0].pageNumberStart = 2;
var selFile = File.openDialog("PDFファイルを選択してください");
app.pdfPlacePreferences.pdfCrop = PDFCrop.CROP_CONTENT_VISIBLE_LAYERS; //バウンディングボックス
//CS4以前は下記
app.pdfPlacePreferences.pdfCrop = PDFCrop.CROP_CONTENT; //バウンディングボックス
var loopflg = true;
var placepage = 1;
var pdfpage = 1;
while (loopflg){
loopflg = placepdf(selFile,placepage,pdfpage);
placepage=placepage+2;
pdfpage++;
}
}
function placepdf(selFile,placepage,pdfpage){
app.pdfPlacePreferences.pageNumber = pdfpage;
if(placepage == 1){
app.activeDocument.pages.add();
}else{
app.activeDocument.pages.add();
app.activeDocument.pages.add();
}
//1=1,2=3,3=5,4=7
var pageObj = app.activeDocument.pages[placepage-1];
var rectObj = pageObj.rectangles.add();
rectObj.strokeWeight = 0;
var rectbounds = pageObj.bounds;
//[Y1,X1,Y2,X2]//(top,left,bottom,right)
rectbounds[0]=rectbounds[0]-3;
rectbounds[1]=rectbounds[1]-3;
rectbounds[2]=rectbounds[2]+3;
rectbounds[3]=rectbounds[3]+rectbounds[3]+3;
rectObj.geometricBounds = rectbounds;
var pdfobj = rectObj.place(selFile);
rectObj.allGraphics[0].verticalScale = 100;
rectObj.allGraphics[0].horizontalScale = 100;
rectObj.fit (FitOptions.CENTER_CONTENT);
var placedpdfpage = rectObj.allGraphics[0].pdfAttributes.pageNumber;
if(placedpdfpage != pdfpage){
app.activeDocument.pages[-1].remove();
app.activeDocument.pages[-1].remove();
return false;
}
return true;
}
コメントする