■■■このスクリプトについて■■■
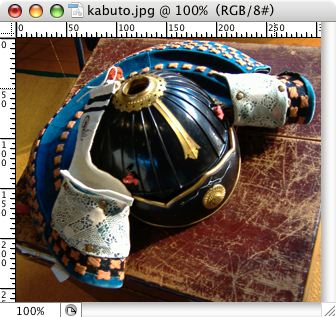
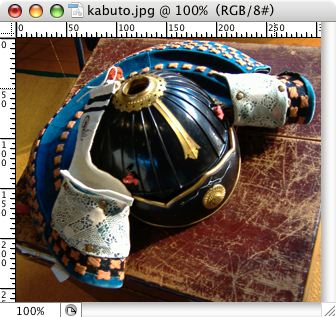
Photoshopで画像をRGBに変換した後、画像を設定したサイズにリサイズします。
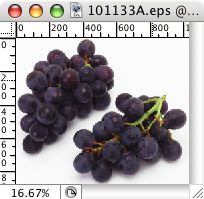
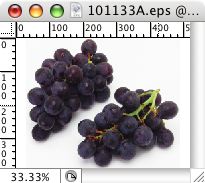
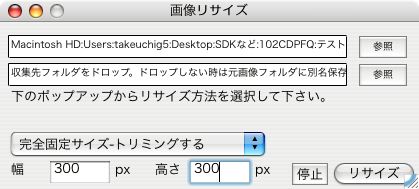
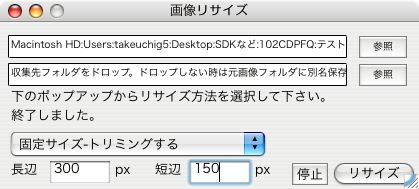
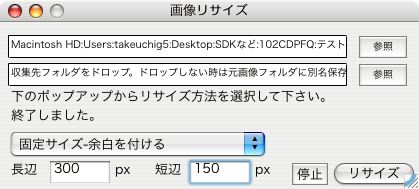
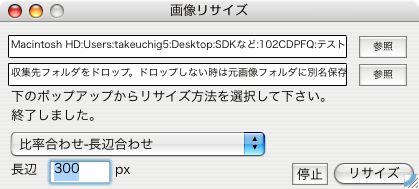
切り抜き画像なら余白をつけてこのサイズ(固定値)に変換
バックイキ画像ならトリミングしてこのサイズ(固定値)に変換します。
e-shopでカタログ画像を画像のサイズを統一するために作成しました。
クリッピングパスの背景を消去と組み合わせてアクションを作れば最強です。
クリッピングパスの背景を消去
CS2やCS4で動作確認。
背景のある画像はトリミングされる。

 切り抜き画像は余白ができる。
切り抜き画像は余白ができる。

 ■■■インストール方法■■■
Adobe Photoshop CS4/Presets/Scripts/
にスクリプトをコピーし、Photoshopを再起動します。
ファイルメニューのスクリプトから実行できるようになります。
■■■使い方■■■
■■■使い方■■■
スクリプトをテキストエディタで開き下記の部分の数値を編集して下さい。単位はpxです。
var pixcel_w = 520;
var pixcel_h = 390;
Photoshopでドキュメントを開いている状態で使用してください。
なにも選択せずに(パスとかも選択しない)スクリプトメニューからこのスクリプトを選択します。
クリッピングパスが余白をつけてこのサイズ(固定値)に変換
クリッピングパスがなければトリミングしてこのサイズ(固定値)に変換します。
アクションを作成しメニュー項目の挿入からこのスクリプトを呼ぶようにすればフォルダ内全ての画像にバッチ処理できます。
■■■動作解説■■■
RGBニ変換します。
パスを全て調べてクリッピングパスがあるなら余白を付けるように設定します。
画像の解像度を変更します。
キャンバスサイズを設定した値に変更します。
ダウンロードはこちら
clipdel.zip
Photoshop02
長い間リサイズ関連を作成してきましたが
クリッピングパスやなんだかんだで、結局Photoshopスクリプトに落ち着いたという話。(いままでの分も用途に応じて使い分けています。)スピード重視なら下記にしたり。
大量JPEG画像のリサイズ
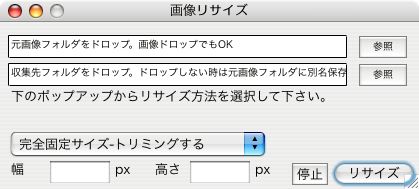
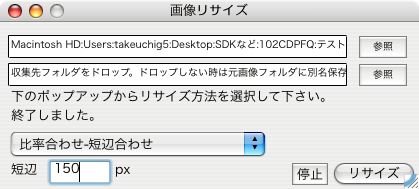
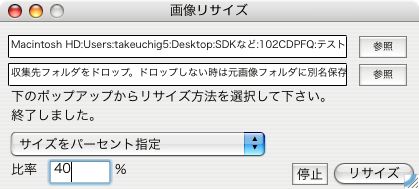
画像リサイズ
■■■インストール方法■■■
Adobe Photoshop CS4/Presets/Scripts/
にスクリプトをコピーし、Photoshopを再起動します。
ファイルメニューのスクリプトから実行できるようになります。
■■■使い方■■■
■■■使い方■■■
スクリプトをテキストエディタで開き下記の部分の数値を編集して下さい。単位はpxです。
var pixcel_w = 520;
var pixcel_h = 390;
Photoshopでドキュメントを開いている状態で使用してください。
なにも選択せずに(パスとかも選択しない)スクリプトメニューからこのスクリプトを選択します。
クリッピングパスが余白をつけてこのサイズ(固定値)に変換
クリッピングパスがなければトリミングしてこのサイズ(固定値)に変換します。
アクションを作成しメニュー項目の挿入からこのスクリプトを呼ぶようにすればフォルダ内全ての画像にバッチ処理できます。
■■■動作解説■■■
RGBニ変換します。
パスを全て調べてクリッピングパスがあるなら余白を付けるように設定します。
画像の解像度を変更します。
キャンバスサイズを設定した値に変更します。
ダウンロードはこちら
clipdel.zip
Photoshop02
長い間リサイズ関連を作成してきましたが
クリッピングパスやなんだかんだで、結局Photoshopスクリプトに落ち着いたという話。(いままでの分も用途に応じて使い分けています。)スピード重視なら下記にしたり。
大量JPEG画像のリサイズ
画像リサイズ

 切り抜き画像は余白ができる。
切り抜き画像は余白ができる。

 ■■■インストール方法■■■
Adobe Photoshop CS4/Presets/Scripts/
にスクリプトをコピーし、Photoshopを再起動します。
ファイルメニューのスクリプトから実行できるようになります。
■■■使い方■■■
■■■使い方■■■
スクリプトをテキストエディタで開き下記の部分の数値を編集して下さい。単位はpxです。
var pixcel_w = 520;
var pixcel_h = 390;
Photoshopでドキュメントを開いている状態で使用してください。
なにも選択せずに(パスとかも選択しない)スクリプトメニューからこのスクリプトを選択します。
クリッピングパスが余白をつけてこのサイズ(固定値)に変換
クリッピングパスがなければトリミングしてこのサイズ(固定値)に変換します。
アクションを作成しメニュー項目の挿入からこのスクリプトを呼ぶようにすればフォルダ内全ての画像にバッチ処理できます。
■■■動作解説■■■
RGBニ変換します。
パスを全て調べてクリッピングパスがあるなら余白を付けるように設定します。
画像の解像度を変更します。
キャンバスサイズを設定した値に変更します。
ダウンロードはこちら
clipdel.zip
Photoshop02
長い間リサイズ関連を作成してきましたが
クリッピングパスやなんだかんだで、結局Photoshopスクリプトに落ち着いたという話。(いままでの分も用途に応じて使い分けています。)スピード重視なら下記にしたり。
大量JPEG画像のリサイズ
画像リサイズ
■■■インストール方法■■■
Adobe Photoshop CS4/Presets/Scripts/
にスクリプトをコピーし、Photoshopを再起動します。
ファイルメニューのスクリプトから実行できるようになります。
■■■使い方■■■
■■■使い方■■■
スクリプトをテキストエディタで開き下記の部分の数値を編集して下さい。単位はpxです。
var pixcel_w = 520;
var pixcel_h = 390;
Photoshopでドキュメントを開いている状態で使用してください。
なにも選択せずに(パスとかも選択しない)スクリプトメニューからこのスクリプトを選択します。
クリッピングパスが余白をつけてこのサイズ(固定値)に変換
クリッピングパスがなければトリミングしてこのサイズ(固定値)に変換します。
アクションを作成しメニュー項目の挿入からこのスクリプトを呼ぶようにすればフォルダ内全ての画像にバッチ処理できます。
■■■動作解説■■■
RGBニ変換します。
パスを全て調べてクリッピングパスがあるなら余白を付けるように設定します。
画像の解像度を変更します。
キャンバスサイズを設定した値に変更します。
ダウンロードはこちら
clipdel.zip
Photoshop02
長い間リサイズ関連を作成してきましたが
クリッピングパスやなんだかんだで、結局Photoshopスクリプトに落ち着いたという話。(いままでの分も用途に応じて使い分けています。)スピード重視なら下記にしたり。
大量JPEG画像のリサイズ
画像リサイズ

 ■■■インストール方法■■■
Adobe Photoshop CS4/Presets/Scripts/
にスクリプトをコピーし、Photoshopを再起動します。
ファイルメニューのスクリプトから実行できるようになります。
■■■使い方■■■
Photoshopでドキュメントを開いている状態で使用してください。
なにも選択せずに(パスとかも選択しない)スクリプトメニューからこのスクリプトを選択します。
クリッピングパスがあれば背景が消去されます。(背景色になる)
クリッピングパスがなければなにもされません。
アクションを作成しメニュー項目の挿入からこのスクリプトを呼ぶようにすればフォルダ内全ての画像にバッチ処理できます。
ダウンロードはこちら
■■■インストール方法■■■
Adobe Photoshop CS4/Presets/Scripts/
にスクリプトをコピーし、Photoshopを再起動します。
ファイルメニューのスクリプトから実行できるようになります。
■■■使い方■■■
Photoshopでドキュメントを開いている状態で使用してください。
なにも選択せずに(パスとかも選択しない)スクリプトメニューからこのスクリプトを選択します。
クリッピングパスがあれば背景が消去されます。(背景色になる)
クリッピングパスがなければなにもされません。
アクションを作成しメニュー項目の挿入からこのスクリプトを呼ぶようにすればフォルダ内全ての画像にバッチ処理できます。
ダウンロードはこちら
















 2012/04/11追記
■■■注意事項■■■
Illustratorに埋め込んだ画像を、IllustratorのPhotoshop書き出しの機能を使って書き出します。
埋め込まれた画像のピクセル数がわかるので元の大きさにして書き出します。ただし誤差があるようで、ピッタリサイズにすると1pxほど白い線がでる時があります。そのため0.1ptだけ小さくして書き出しています。
色については埋め込んだ画像と書き出された画像を比べてみると1〜3/255誤差がありました。こちらはIllustratorの機能なのですが原因はよくわかりません。埋め込み方やカラー関係の設定とは思いますがどなたかわかるかたは教えて頂ければ幸いです。
■■■使い方■■■
Illustratorドキュメントを開いている状態で使用してください。
Illustratorで画像を選択して、スクリプトメニューの「埋め込み画像抽出.jsx」を選択します。
埋め込まれた画像がPSDで書き出され再度リンクされます。埋め込まれた画像は削除されます。
※注:画像を選択して下さい。クリッピングマスクされている画像でも、画像だけを選択するようにしてください。
※注:削除する機能があるため使用には十分注意して下さい。
■■■動作解説■■■
画像をIllustratorの新規ドキュメントにコピーします。そこで画像のピクセル数と
同じサイズに変更し72dpiのPSDで書き出します。
それを再リンクして本画像は削除しています。
ダウンロードはこちら
2012/04/11追記
■■■注意事項■■■
Illustratorに埋め込んだ画像を、IllustratorのPhotoshop書き出しの機能を使って書き出します。
埋め込まれた画像のピクセル数がわかるので元の大きさにして書き出します。ただし誤差があるようで、ピッタリサイズにすると1pxほど白い線がでる時があります。そのため0.1ptだけ小さくして書き出しています。
色については埋め込んだ画像と書き出された画像を比べてみると1〜3/255誤差がありました。こちらはIllustratorの機能なのですが原因はよくわかりません。埋め込み方やカラー関係の設定とは思いますがどなたかわかるかたは教えて頂ければ幸いです。
■■■使い方■■■
Illustratorドキュメントを開いている状態で使用してください。
Illustratorで画像を選択して、スクリプトメニューの「埋め込み画像抽出.jsx」を選択します。
埋め込まれた画像がPSDで書き出され再度リンクされます。埋め込まれた画像は削除されます。
※注:画像を選択して下さい。クリッピングマスクされている画像でも、画像だけを選択するようにしてください。
※注:削除する機能があるため使用には十分注意して下さい。
■■■動作解説■■■
画像をIllustratorの新規ドキュメントにコピーします。そこで画像のピクセル数と
同じサイズに変更し72dpiのPSDで書き出します。
それを再リンクして本画像は削除しています。
ダウンロードはこちら