091015勉強会の復習です。
まずはテキストフレームを作りました。
var myDocu = app.activeDocument; var myTF = myDocu.textFrames.add();次にサイズを変更して内容をセット
var myDocu = app.activeDocument; var myTF = myDocu.textFrames.add(); myTF.visibleBounds = Array(0,0,10,200); myTF.contents = "こんにちは世界";さらに段落スタイルをセット
var myDocu = app.activeDocument; var myTF = myDocu.textFrames.add(); myTF.visibleBounds = Array(0,0,10,200); myTF.contents = "こんにちは世界"; myTF.paragraphs[0].appliedParagraphStyle = "ABC";boundsのセット方法とか段落スタイルの当て方とか 調べながらなのでけっこう時間がかかりました。 最後に関数化して繰り返し文で呼び出しました。
for(var i = 0;i < 10;i++){
BENKYOU(i + "こんばんは",i);
}
function BENKYOU(myMsg,Y1){
var Y2 = Y1 * 10;
var myDocu = app.activeDocument;
var myTF = myDocu.textFrames.add();
myTF.visibleBounds = Array(Y2,0,Y2 + 10,200);
myTF.contents = myMsg;
myTF.paragraphs[0].appliedParagraphStyle = "ABC";
}
さらにif文を入れてif文の練習
for(var i = 0;i < 10;i++){
BENKYOU(i + "こんばんは",i);
if(i == 5){break;}
}
function BENKYOU(myMsg,Y1){
var Y2 = Y1 * 10;
var myDocu = app.activeDocument;
var myTF = myDocu.textFrames.add();
myTF.visibleBounds = Array(Y2,0,Y2 + 10,200);
myTF.contents = myMsg;
myTF.paragraphs[0].appliedParagraphStyle = "ABC";
}
これだけで1時間半。おつかれさまです。
これで少しスクリプトになじめたら幸いです。
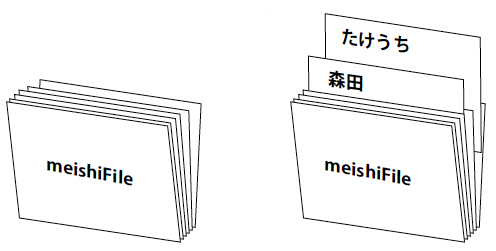
 変数は何でも入る名前のついた入れ物と書きましたが配列はその入れ物の中にさらに仕切りがあり番号がついているイメージです。例えば名刺ファイルがあったとします。その中に名刺を入れます。0から順に名刺を入れていきます。(JavaScriptでは0から数えます)0番目は"たけうち"さん、1番目は"森田"さん、2番目は"おおもり"さん、3番目は"ばば"さん、4番目は"なかむら"さんといった感じです。あとで取り出すときに、名刺ファイルの4番目とか0番目から順番に全部の名刺とかいうように取り出します。
変数は何でも入る名前のついた入れ物と書きましたが配列はその入れ物の中にさらに仕切りがあり番号がついているイメージです。例えば名刺ファイルがあったとします。その中に名刺を入れます。0から順に名刺を入れていきます。(JavaScriptでは0から数えます)0番目は"たけうち"さん、1番目は"森田"さん、2番目は"おおもり"さん、3番目は"ばば"さん、4番目は"なかむら"さんといった感じです。あとで取り出すときに、名刺ファイルの4番目とか0番目から順番に全部の名刺とかいうように取り出します。



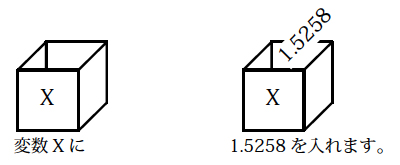
 もちろん変数ですから数字も入れることができます。
もちろん変数ですから数字も入れることができます。

 ※//はコメントで、プログラムでは--以降の文字は無視されます。
※//はコメントで、プログラムでは--以降の文字は無視されます。


 変数1.5258を整数切り捨てしたため結果は1になりました。
変数1.5258を整数切り捨てしたため結果は1になりました。